Tigshop 使用教程
PC端SSR服务端渲染部署
PC端设置服务端渲染,为了更好的支持seo,PC端需要服务端渲染(不需要PC端SSR请跳过这步))
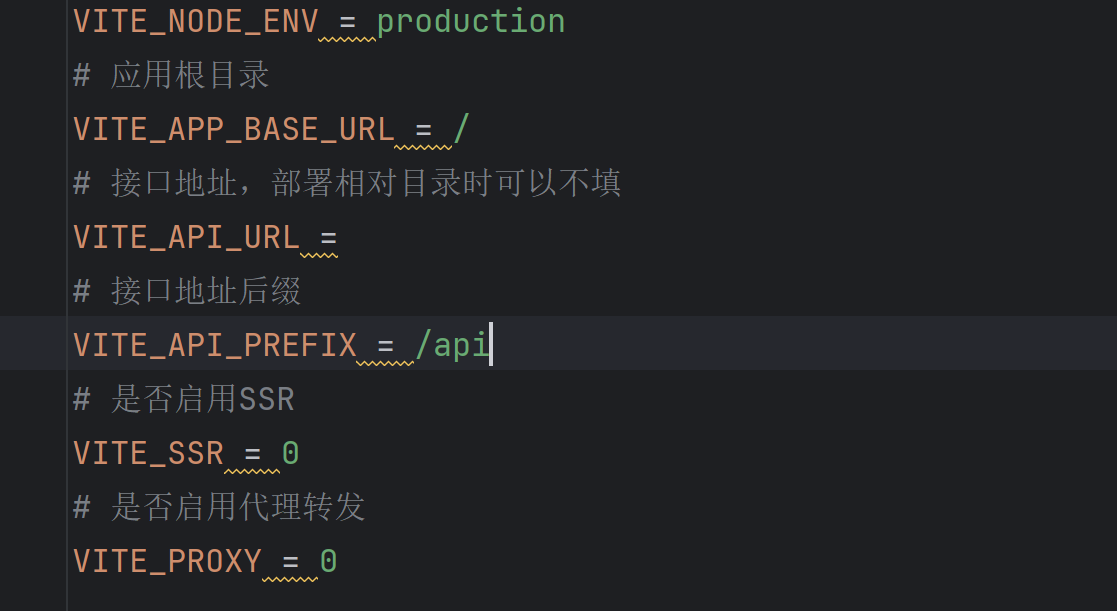
1.代码.env.production中修改配置
1.1 VITE_API_URL改成您网站绑定的域名
1.2 VITE_SSR 修改成 VITE_SSR = 1 开启SSR渲染
1.3 VITE_PROXY 修改成 VITE_PROXY = 1 开启代理
1.4 重新编译使用 npm run build 重新打包前端。将生成的.output文件放置网站根目录下并修改成web文件夹。

2.开启守护进程
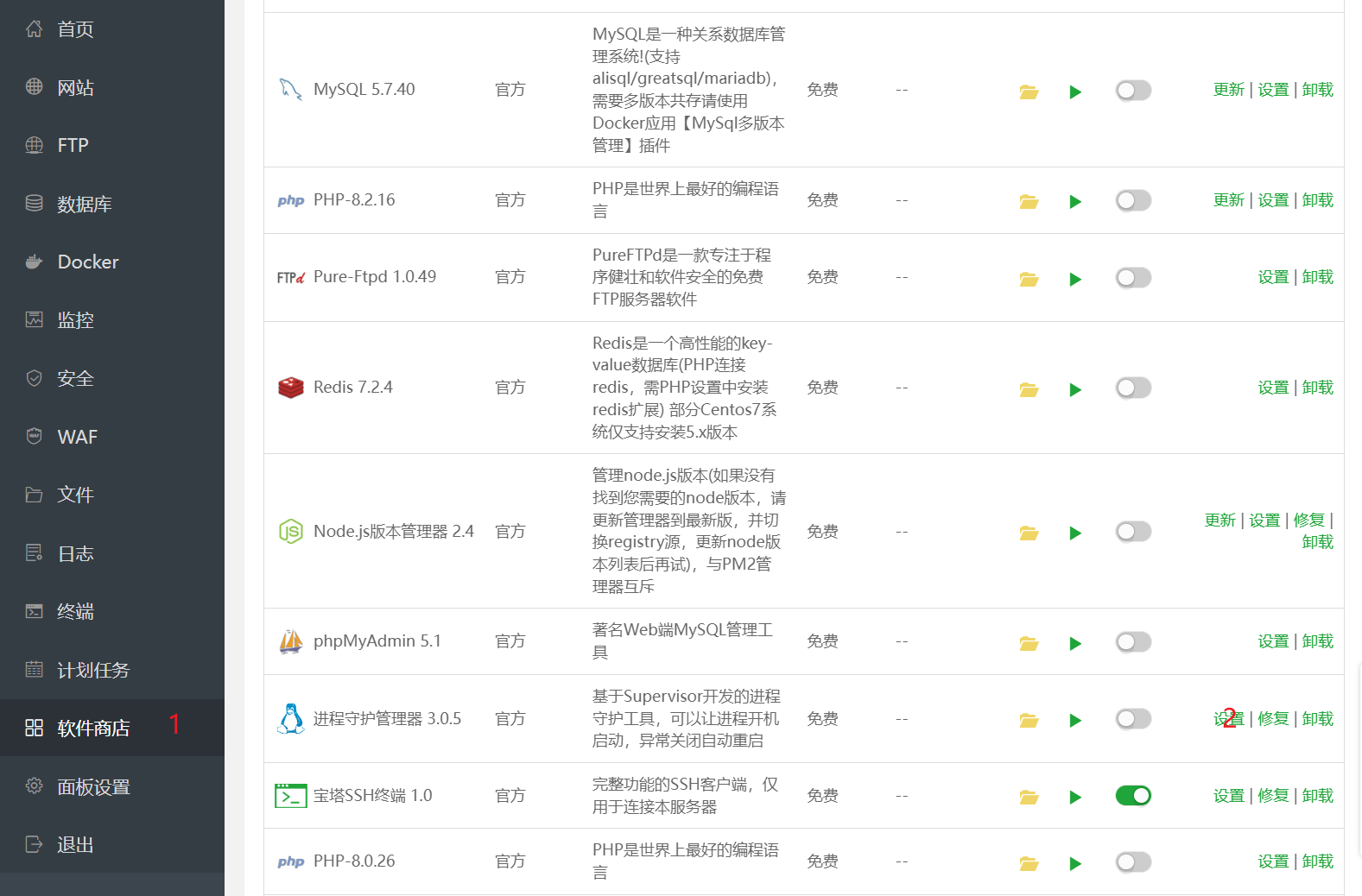
2.1 点击软件管理进入常驻进程设置

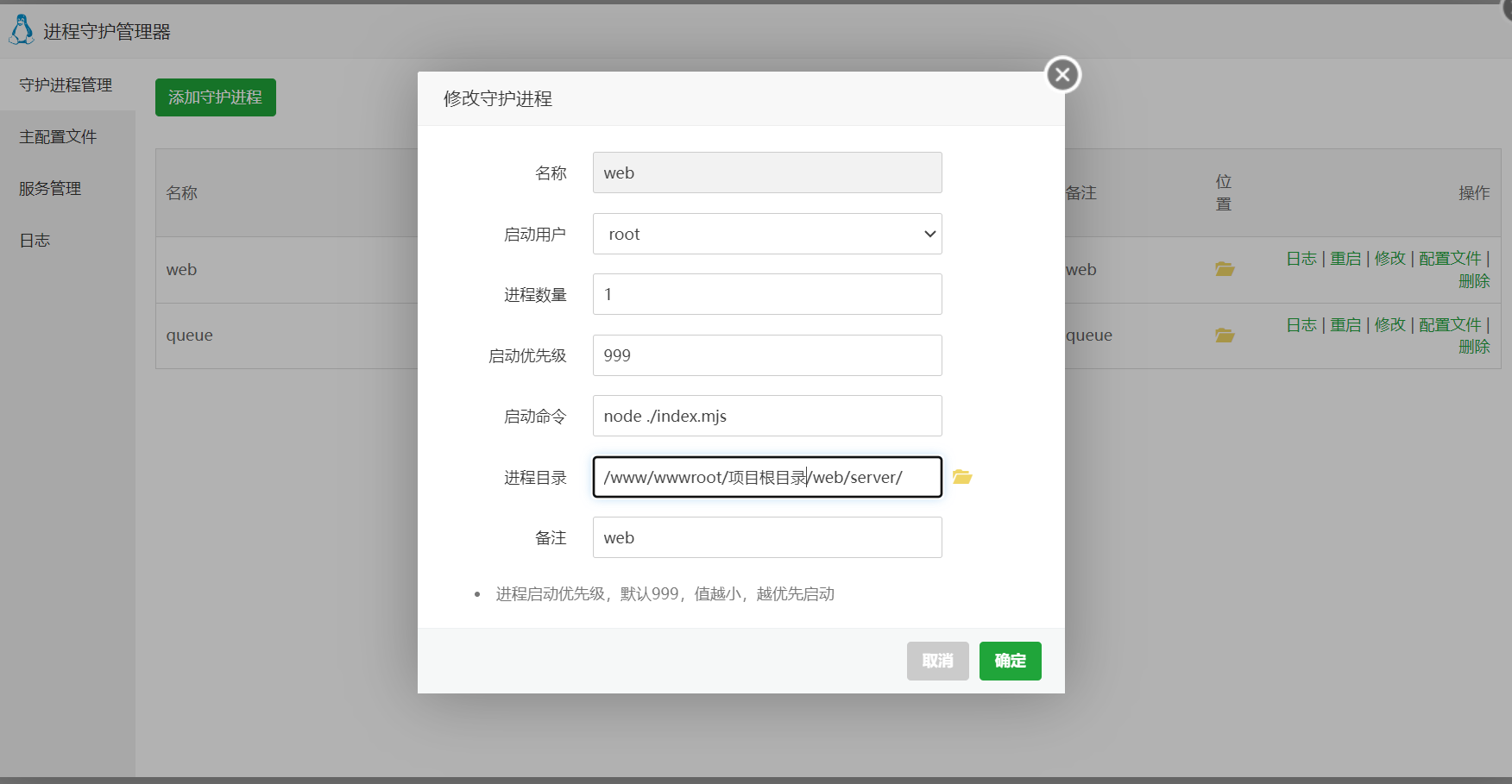
2.2点击添加守护进程,设置目录

/www/wwwroot/项目根目录/web/server/
3.设置执行命令
node ./index.mjs
nginx配置更改,把原来的location / 更改为以下:
#pc前端配置
location /
{
proxy_pass http://127.0.0.1:3000;
}
 赣公网安备36010902001041号
赣公网安备36010902001041号