Tigshop 开发文档
Node.js 安装
推荐基于nvm来管理node
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。
为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
也可以去Node.js官网自行下载安装对应版本
1.nvm下载(windows)
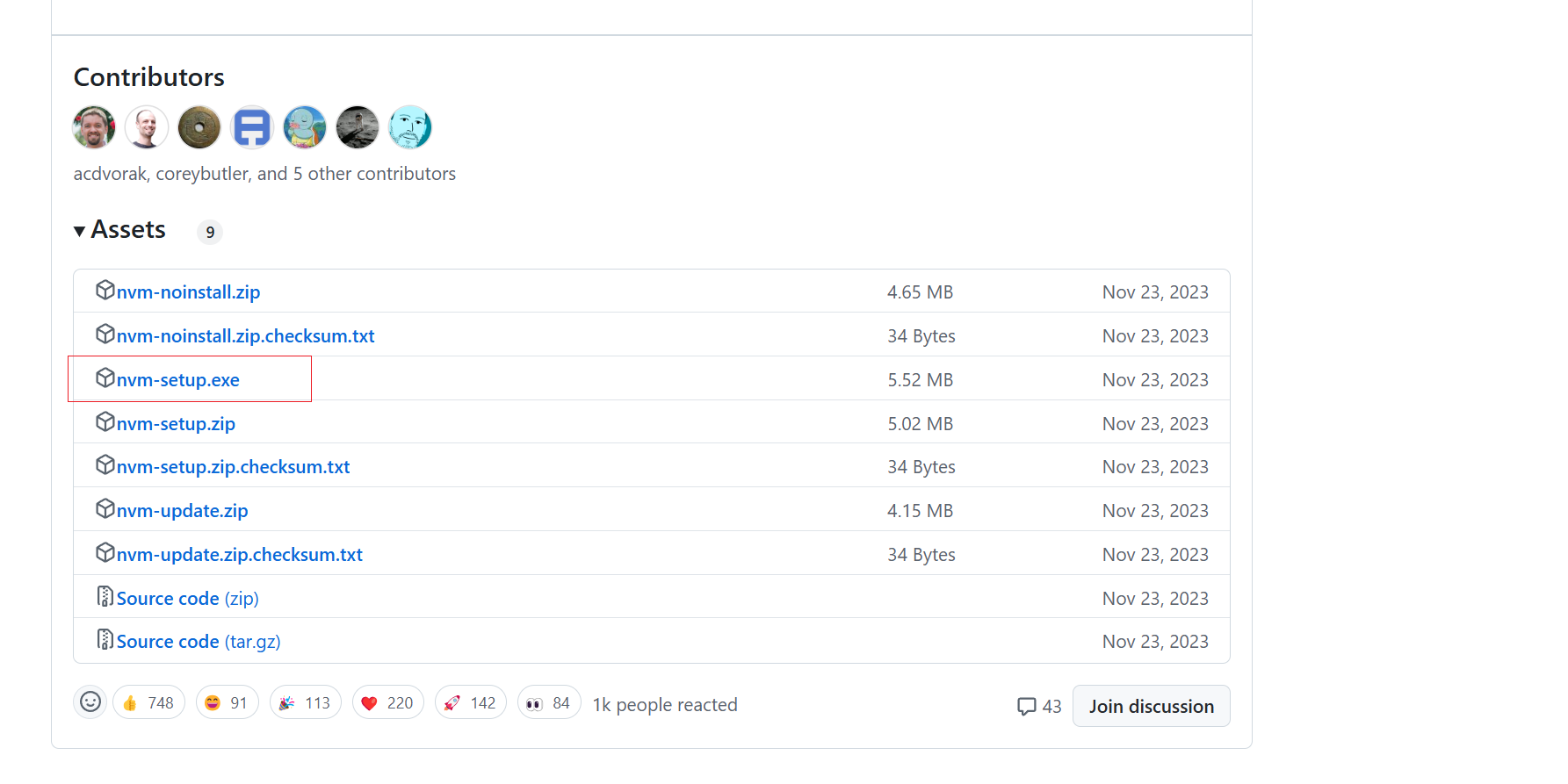
下载地址:Releases · coreybutler/nvm-windows (github.com)
可在点此在github上下载最新版本。

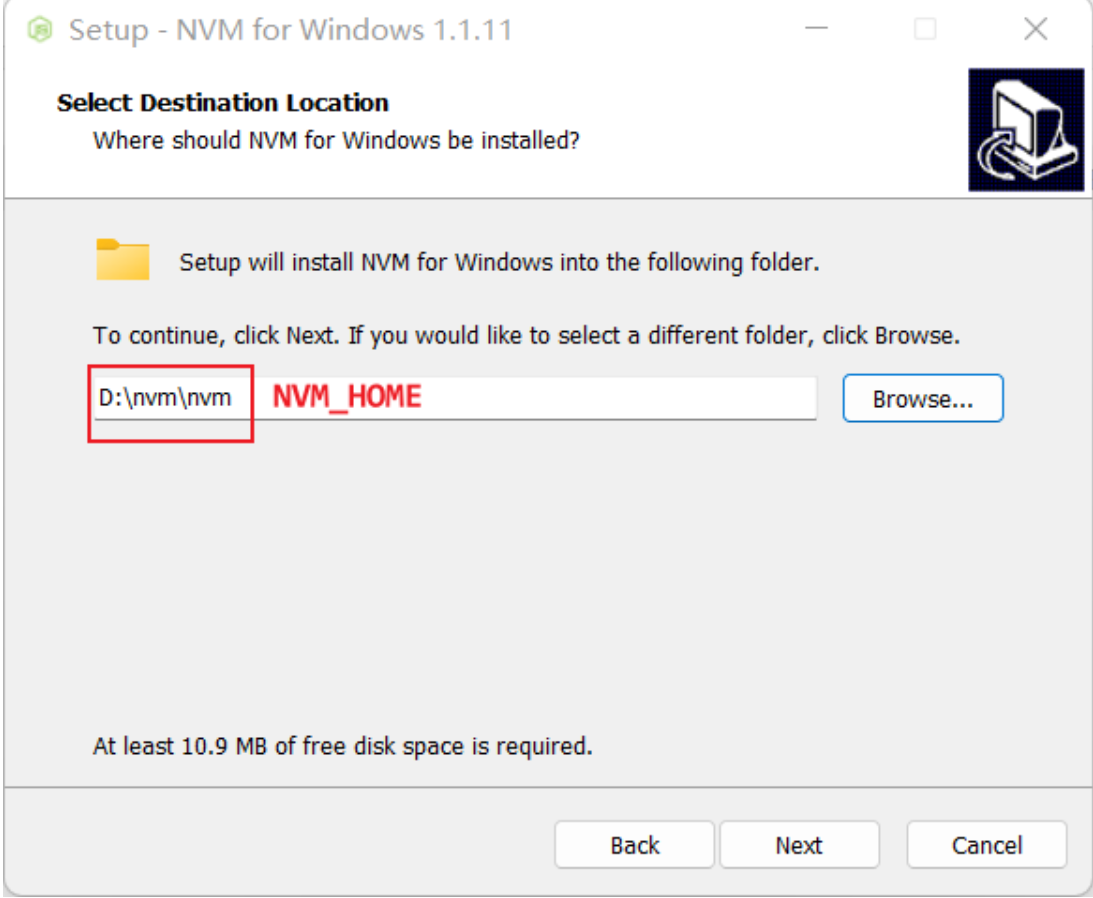
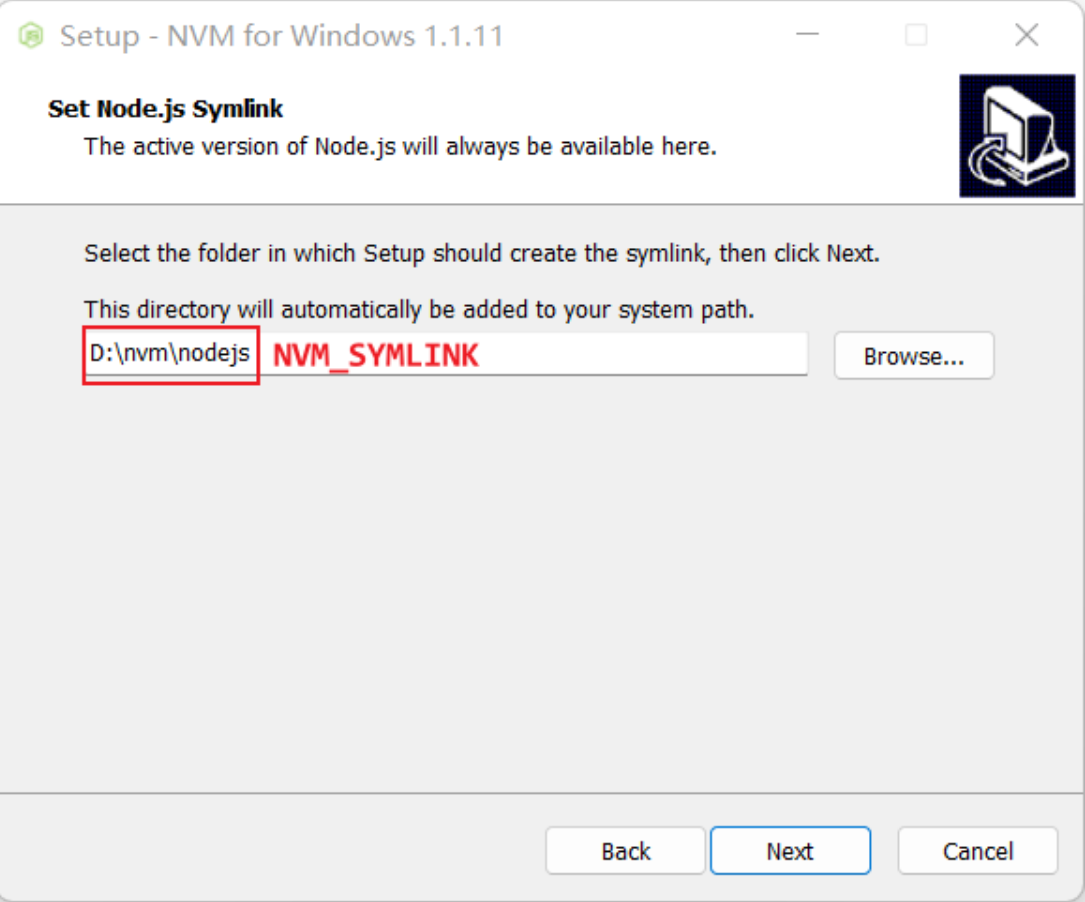
2.安装nvm


打开控制台运行nvm -v验证nvm是否安装成功

下面是一些nvm 常用命令
# 显示已经安装的列表,list 可简化为 ls
nvm list
# 显示远程可安装的列表,list 也可简化为 ls
nvm list available
# 下载载指定版本 node
nvm install [version]
# 卸载指定版本 node
nvm uninstall [version]
# 使用指定版本 node
nvm use [version]
# 开启 node.js 版本管理
nvm on
# 关闭 node.js 版本管理
nvm off
3.安装node
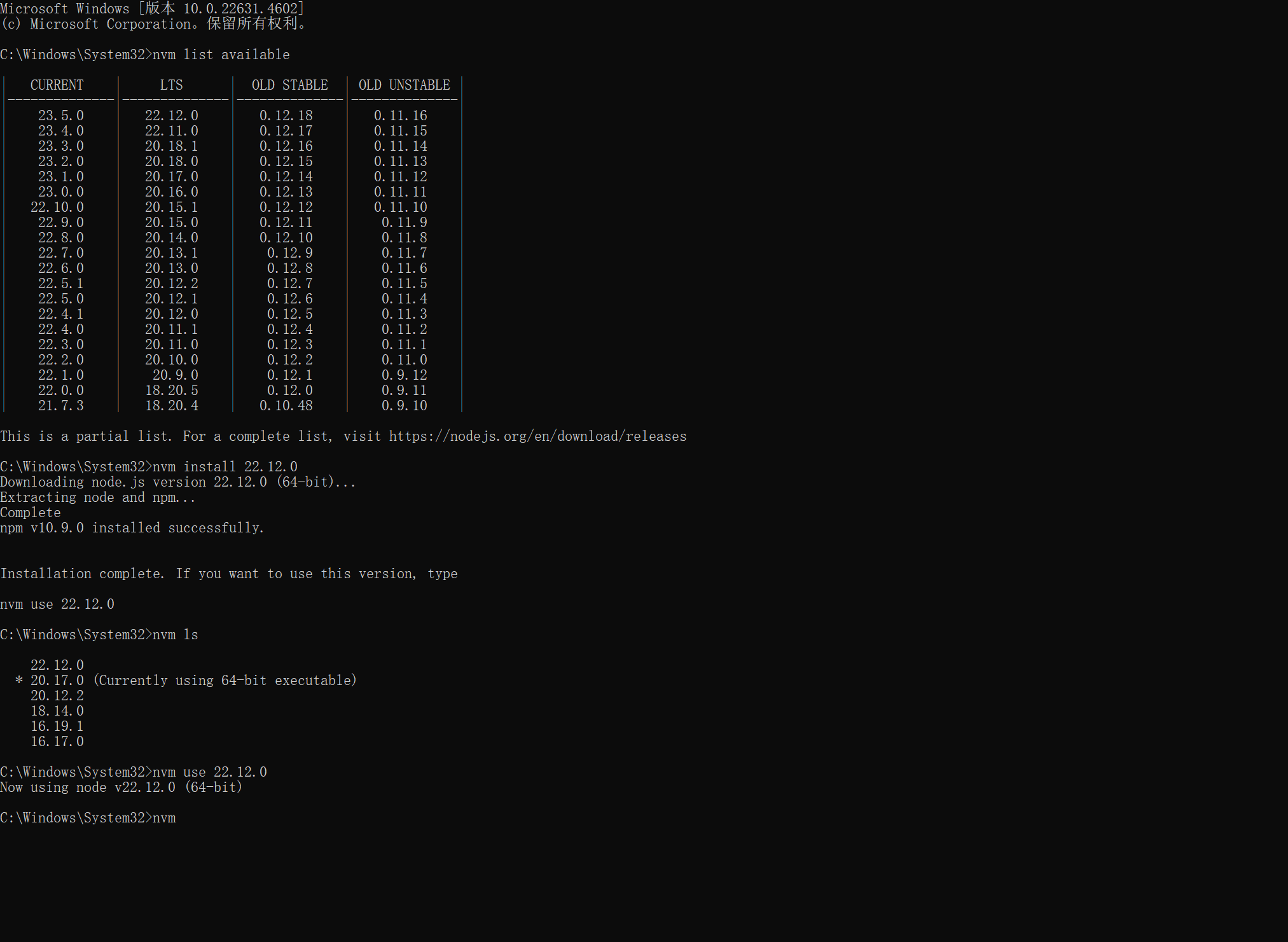
nvm list available
nvm install 22.12.0
nvm list
nvm use 22.12.0

4.配置项npm源
npm官方源服务器是在国外,由于懂得都懂的原因造成下载速度过慢或者下载不了依赖,需要重新配置npm源为淘宝镜像源
# 修改 npm 镜像源为淘宝镜像源
npm config set registry http://registry.npmmirror.com
# 检查是否成功
npm config get registry
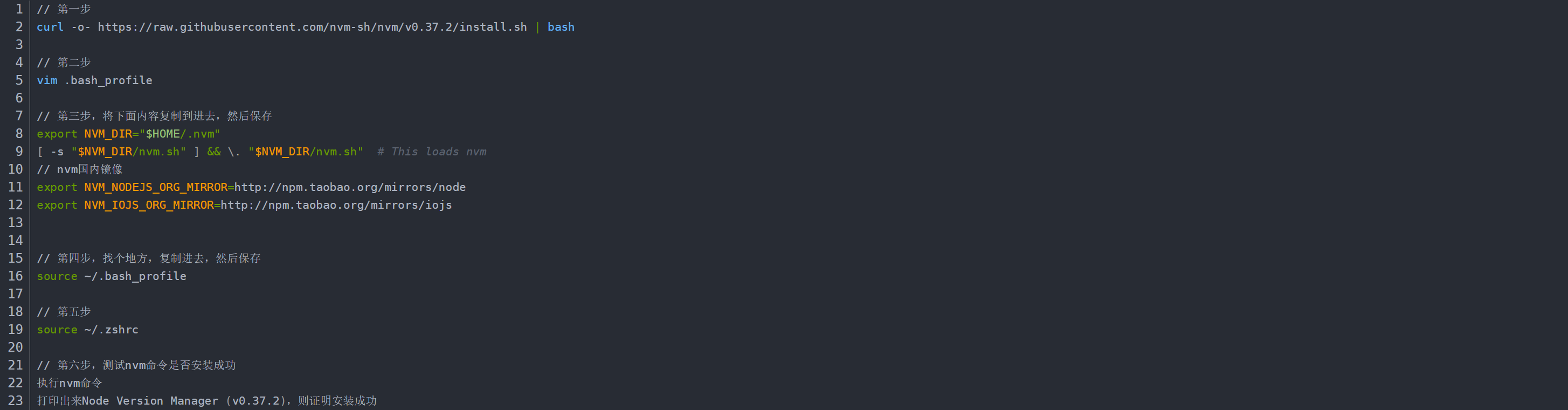
nvm下载(mac)

大纲
推荐基于nvm来管理node
1.nvm下载(windows)
2.安装nvm
3.安装node
4.配置项npm源
nvm下载(mac)
 赣公网安备36010902001041号
赣公网安备36010902001041号